创建工作空间
- 前往Coding注册一个帐号
- 登录后点击右上角的
Cloud Studio![Cloud Studio]()
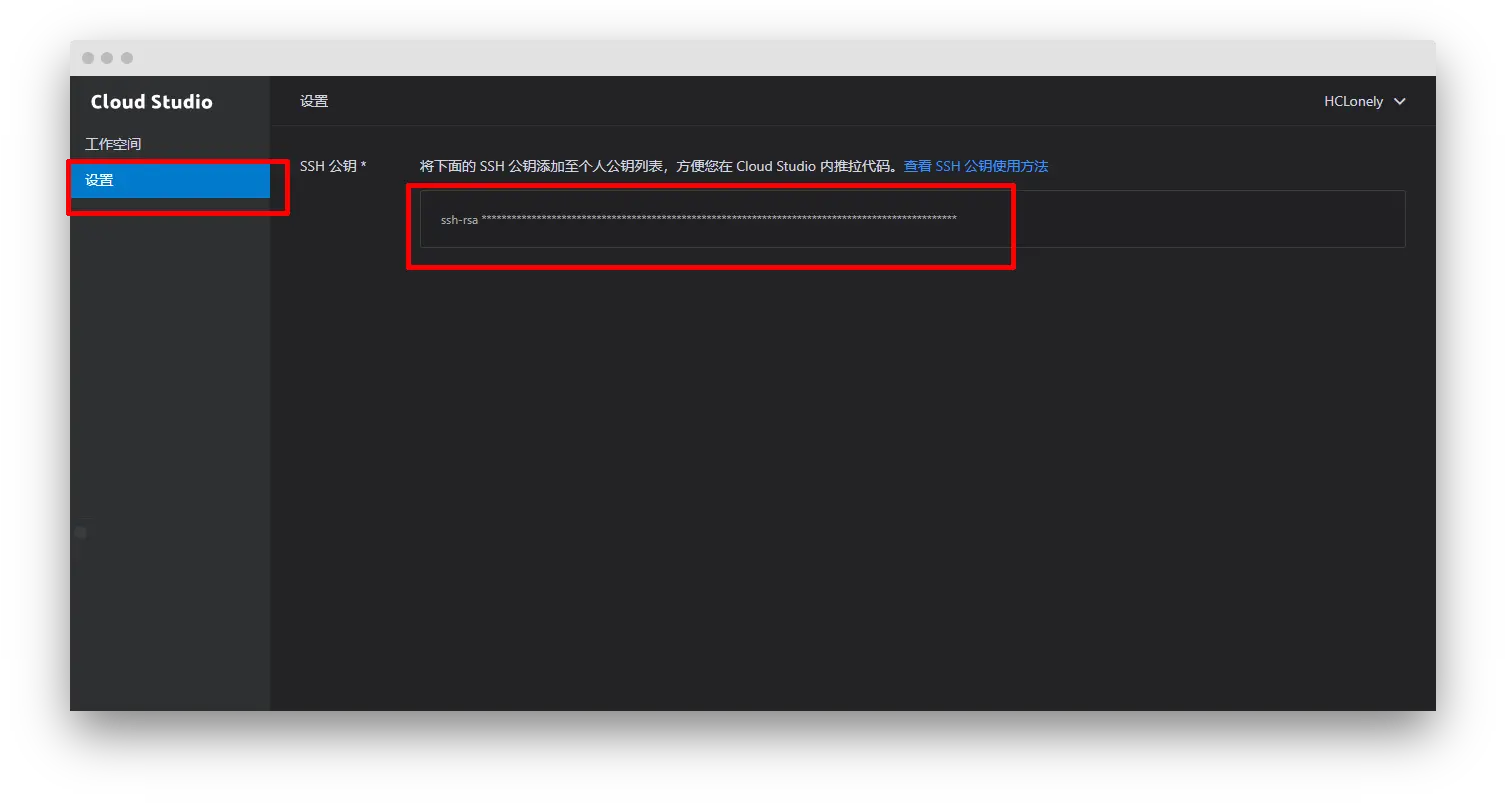
- 点击设置,将ssh公钥添加到
Coding或Github或者其他的Git仓库的个人公钥列表![SSH]()
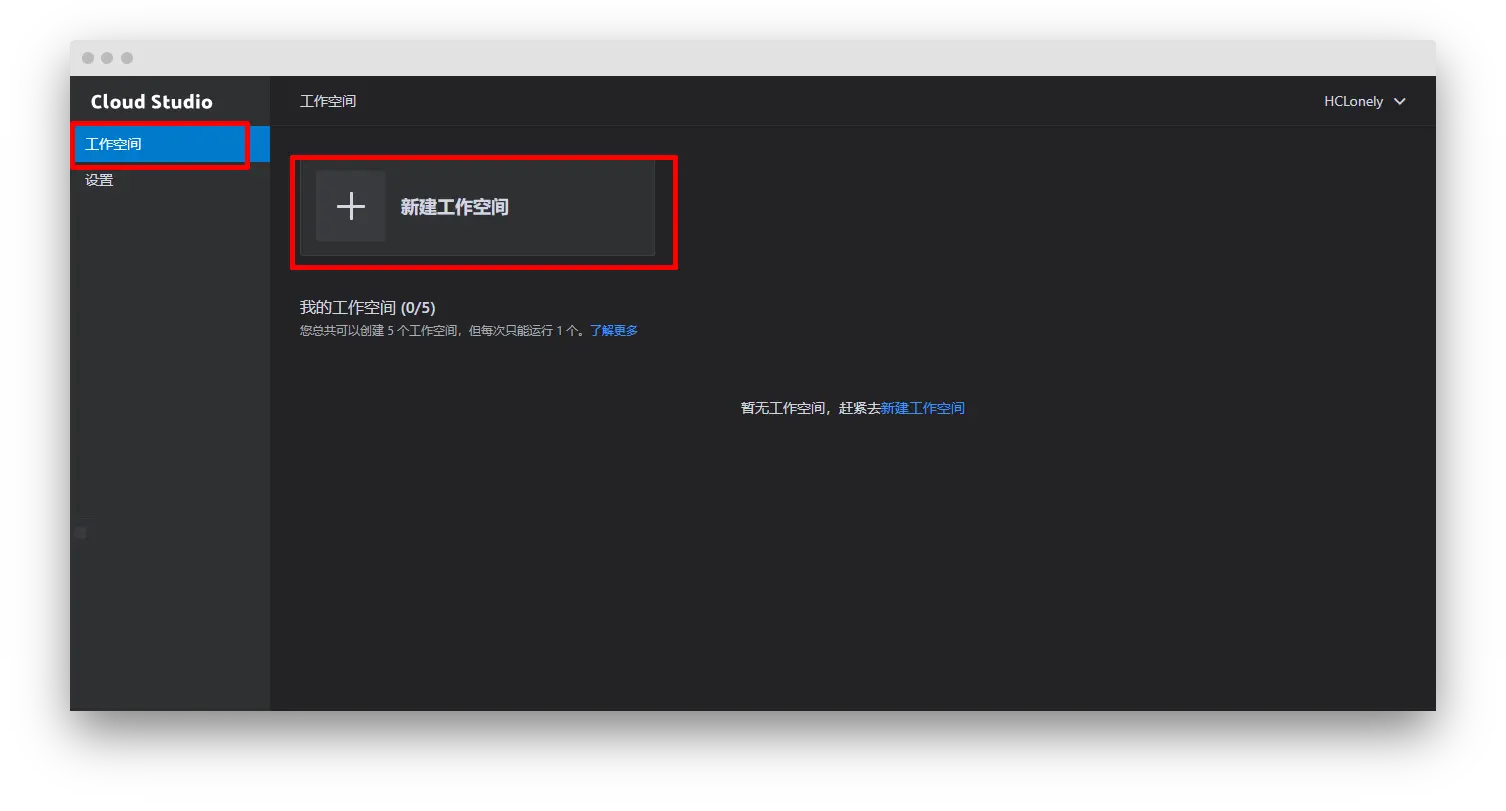
- 点击工作空间,新建工作空间
![工作空间]()
从零开始搭建Hexo
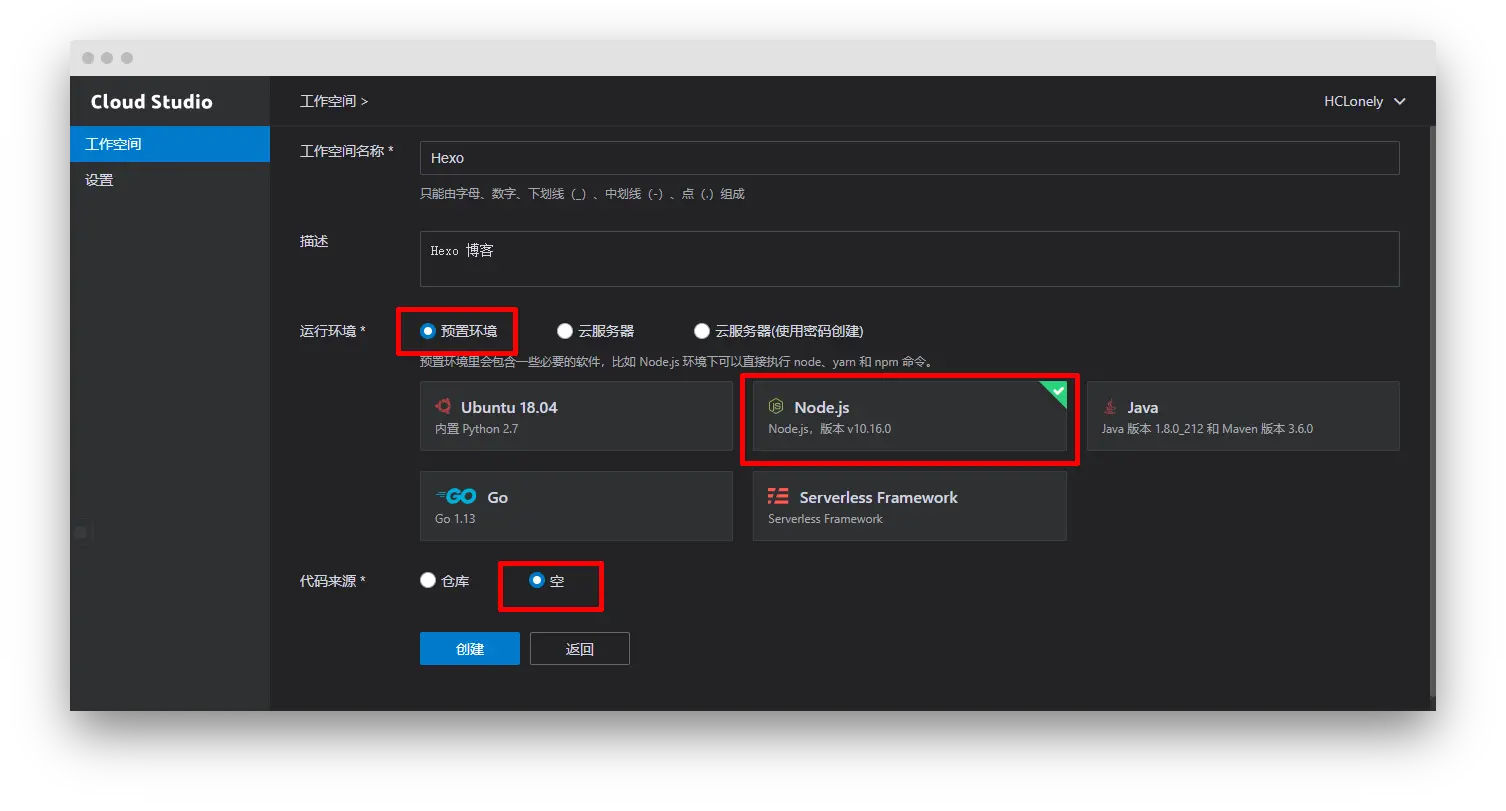
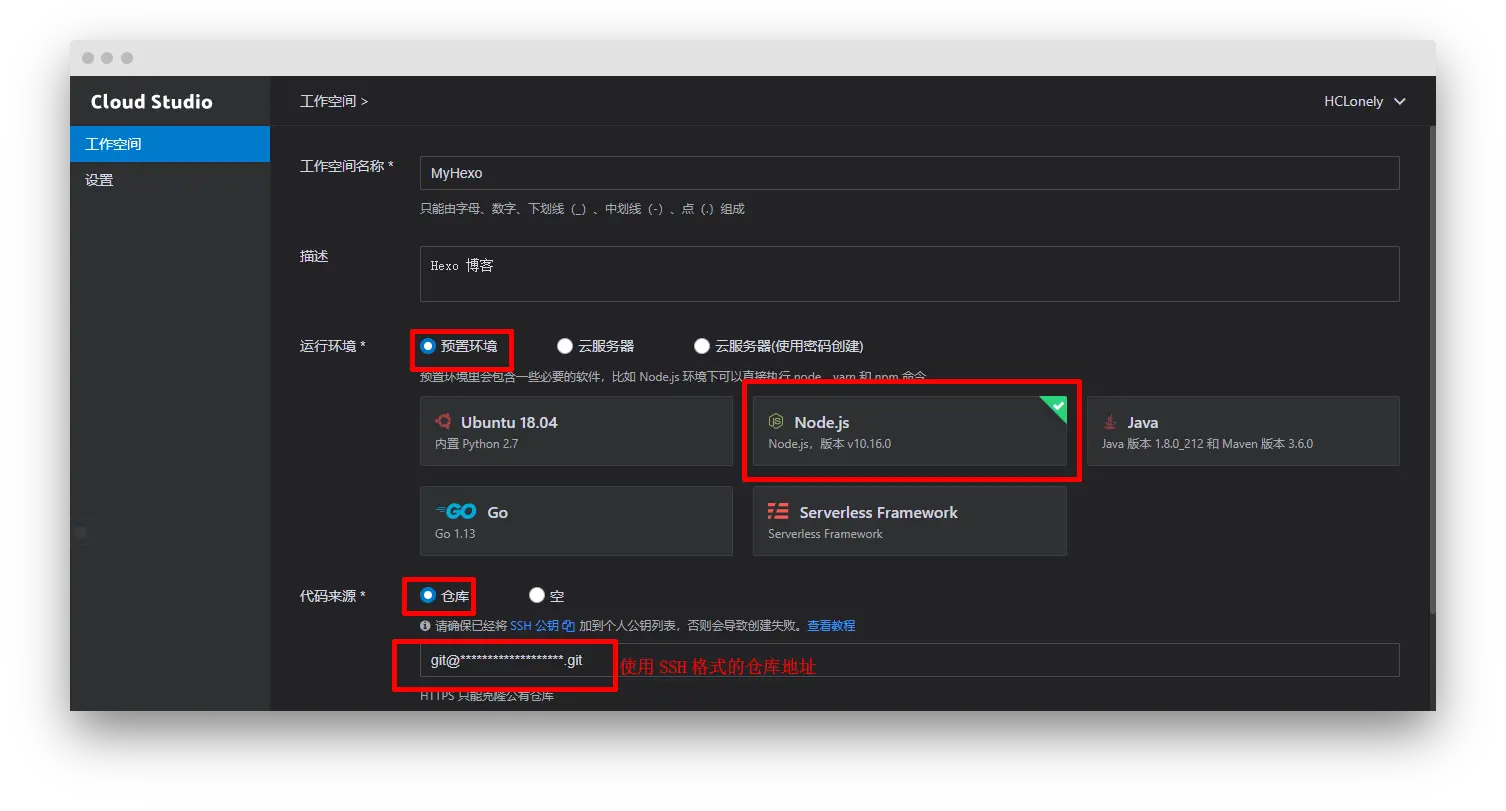
工作空间名称能自己看懂就行,运行环境选择预置环境、Node.js,代码来源选空,然后创建![从零开始]()
- 点击刚刚创建的工作空间
- 按下键盘Ctrl+~打开终端
- 按照官方教程依次输入一下命令就可以了
npm install hexo-cli -g
hexo init blog
cd blog
npm install - 到这里一个博客就基本搭建完成了,其他的去看Hexo官方文档就可以了
我已经搭建好了Hexo
工作空间名称能自己看懂就行,运行环境选择预置环境、Node.js,代码来源选仓库,并在下面输入你源码仓库的SSH地址,然后创建![我已经搭建好了]()
- 点击刚刚创建的工作空间,它会自动克隆你的源码,你只需要运行
npm install命令安装所需依赖就可以了
预览
我们在本地只需运行hexo server就可以在http://localhost:4000预览了,不过用Cloud Studio的话运行hexo server命令后,需要Ctrl+Shift+P打开命令面板,输入preview,选择Preview: Open Preview Tab输入端口号(默认4000)回车就可以了
插件(可选)
如果你用过Vscode, 下面可以不用看了,安装你喜欢的插件就可以了
点击左边的Extensions可以安装扩展,这里推荐几个适用于编辑Hexo的插件
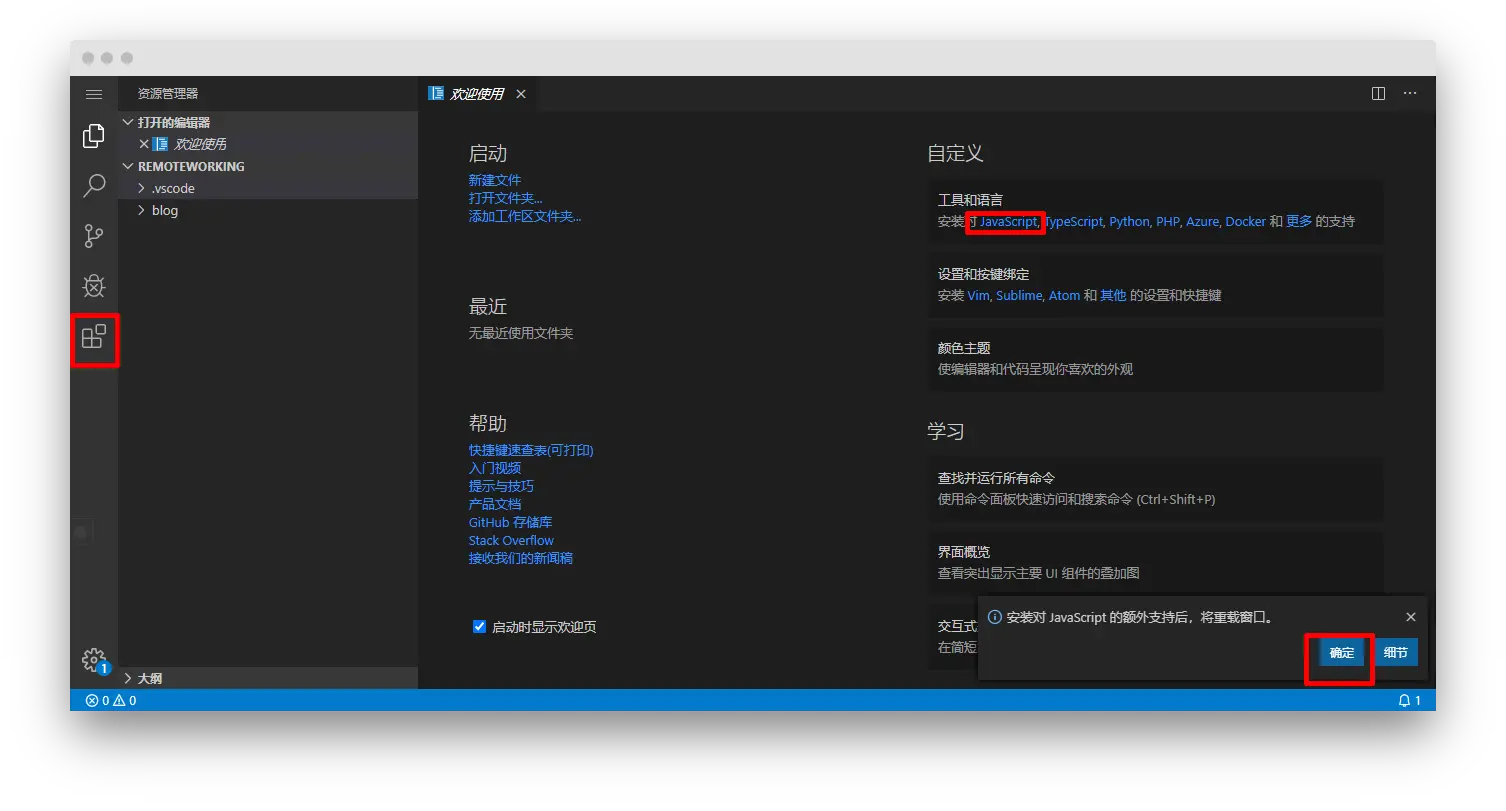
JavaScript支持
在欢迎使用页面点击安装对JavaScript的支持,右下角会有弹窗,确定即可
Markdown Preview Enhanced
Markdown预览插件